앱시트에서 프롬프트 띄워서 값 입력하기
앱시트는 데이터를 관리하고 처리하는데 유용한 기능들을 제공합니다. 스프레드시트에서 처리하던 번거로운 작업들을 보다 간편하고 안정적으로 수행할 수 있지요. 오늘은 다양한 기능들 중에 프롬프트 기능에 대해서 살펴보겠습니다.
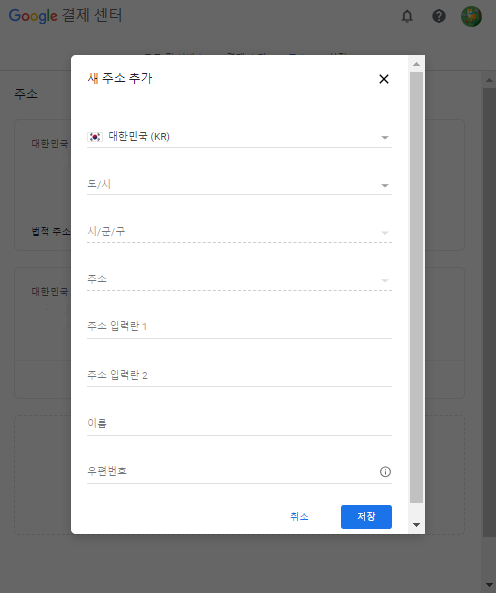
💡 프롬프트(Prompt)란? 사용자가 특정 작업을 수행할 때, 필요한 입력을 요구하는 메시지나 창을 말합니다. 우리는 회원 가입을 하거나, 주소, 결제 정보를 등록하는 등 다양한 웹에서 프롬프트를 이용하고 있습니다.

앱시트의 프롬프트 기능은 이미 존재하는 데이터 행에서 일부 셀에 수정이 필요한 경우 사용할 수 있으며, 프롬프트 기능을 이용한다면 에디터 화면으로 넘어가지 않고도 데이터를 수정할 수 있습니다.
예를 들어, 다음과 같은 경우가 있을 수 있습니다.
- 주문 배송을 관리하는 앱시트에서 특정 주문 건의 주문 상태를 ‘배송중’으로 수정하고 예상 배송 일자를 기입
- 재고를 관리하는 앱시트에서 특정 제품의 재고 수량을 수정하고 변경 사유를 기입
- 고객 관리 앱시트에서 기존 고객과의 연락 내용과 다음 연락 일정을 기입
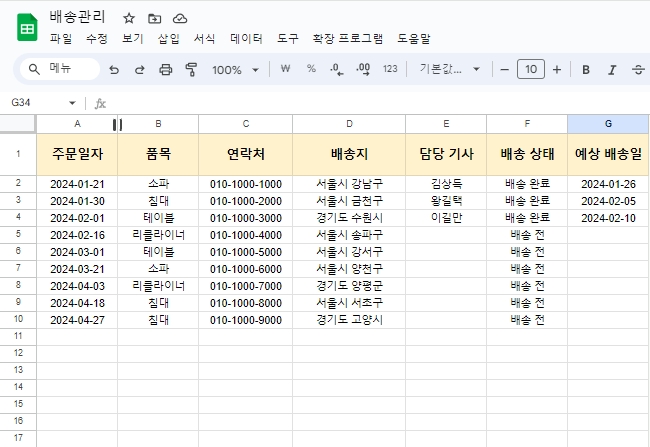
이번 포스트에서는 주문 배송을 관리하는 앱시트에서 특정 주문 건의 주문 상태와 예상 배송 일자를 기입하는 것을 프롬프트 기능을 사용하여 구현해보겠습니다. 아래는 예시에서 사용할 데이터입니다.


1. 기능 비교
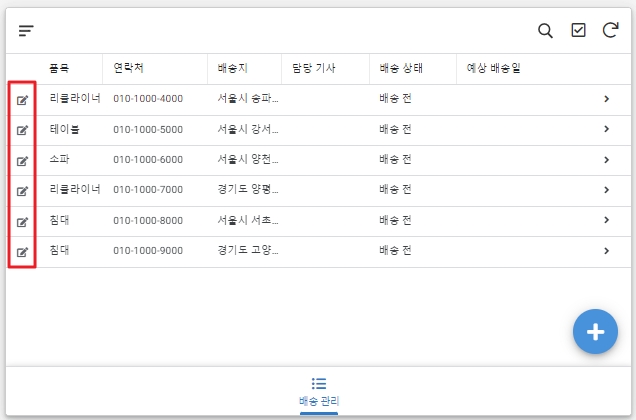
앱시트에서 담당 기사, 배송 상태, 예상 배송일을 지정하려면 어떻게 해야할까요? 다음과 같은 편집 화면에서 정보를 등록하는 방법도 있습니다. 하지만 수정이 필요하지 않은 값들도 화면에 노출이 되기 때문에 정보들이 많다면 번거롭게 스크롤을 하면서 수정할 부분을 찾아야 합니다.

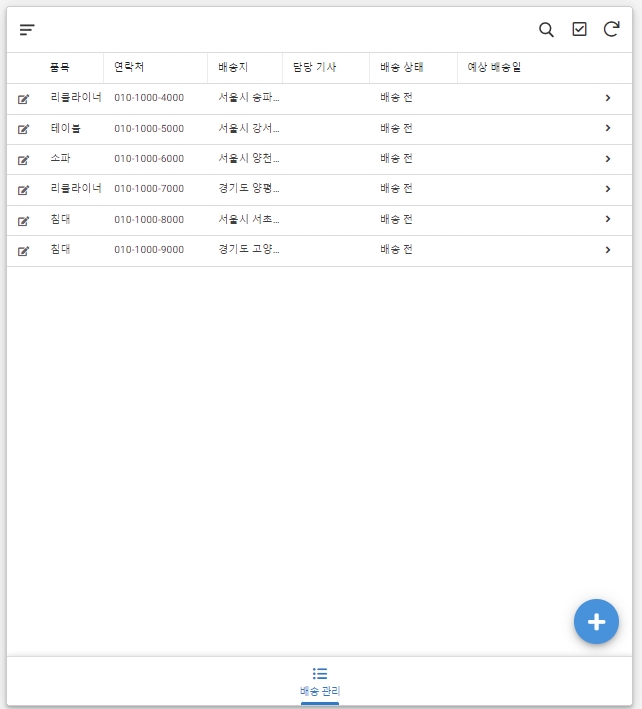
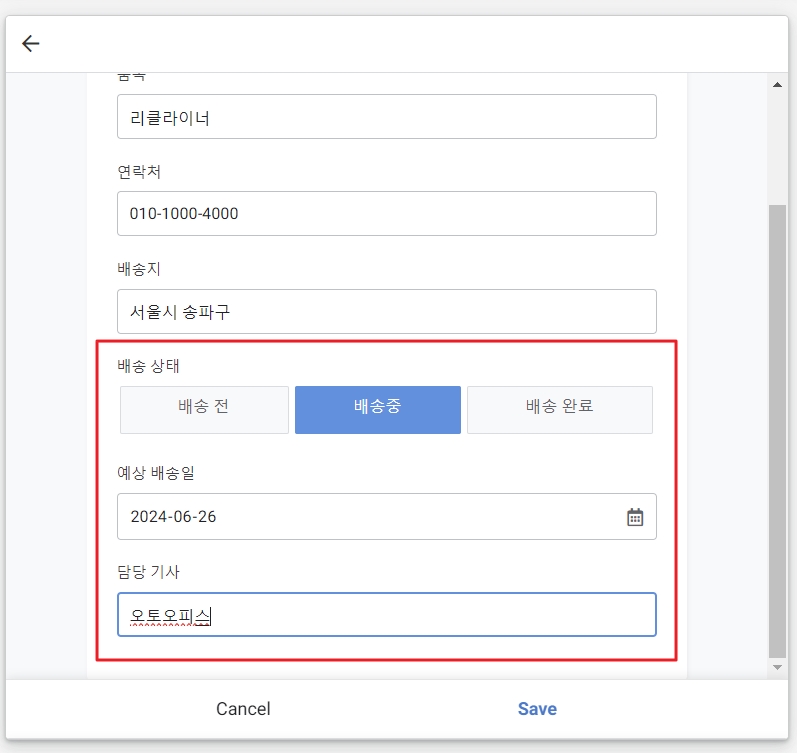
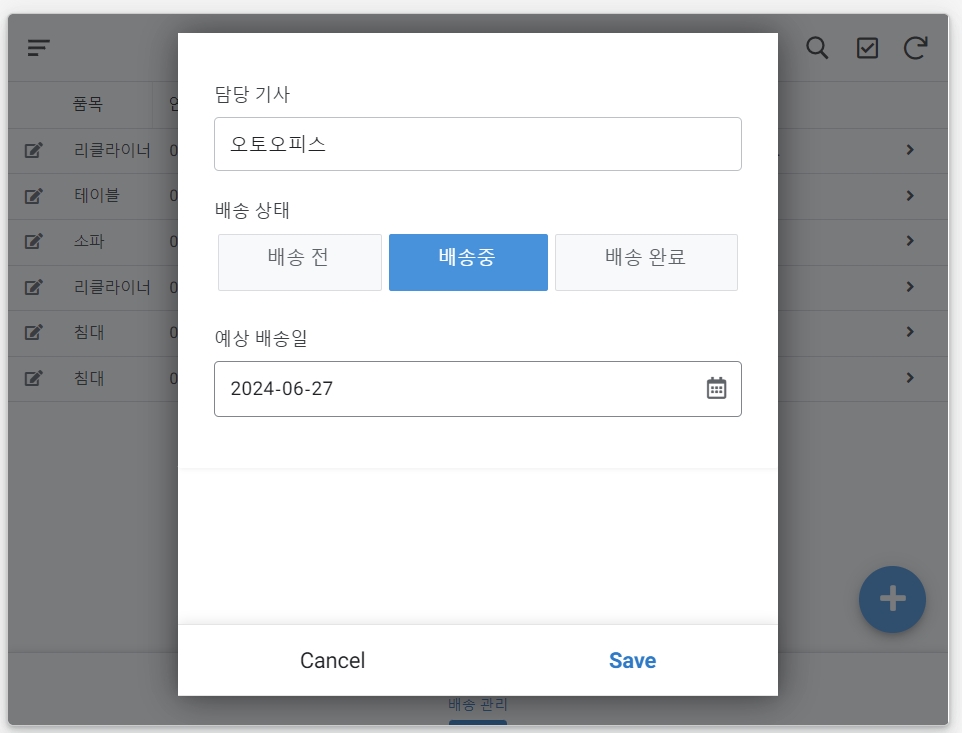
하지만 프롬프트를 이용하면 간편하게 필요한 값들만 수정할 수 있습니다.

화면 이동 없이 간단하게 데이터 입력이 가능한 것이지요. 프롬프트 기능을 이용하면 실수로 다른 셀을 편집하게 되는 문제로부터도 더 안전할 수 있습니다.
그럼, 프롬프트를 이용하여 값을 입력/수정 하는 방법을 함께 살펴볼까요?
2. 프롬프트 사용하기
프롬프트를 사용하려면 먼저, 앱시트의 액션(Action)기능을 추가해야 합니다.
2.1 액션 추가
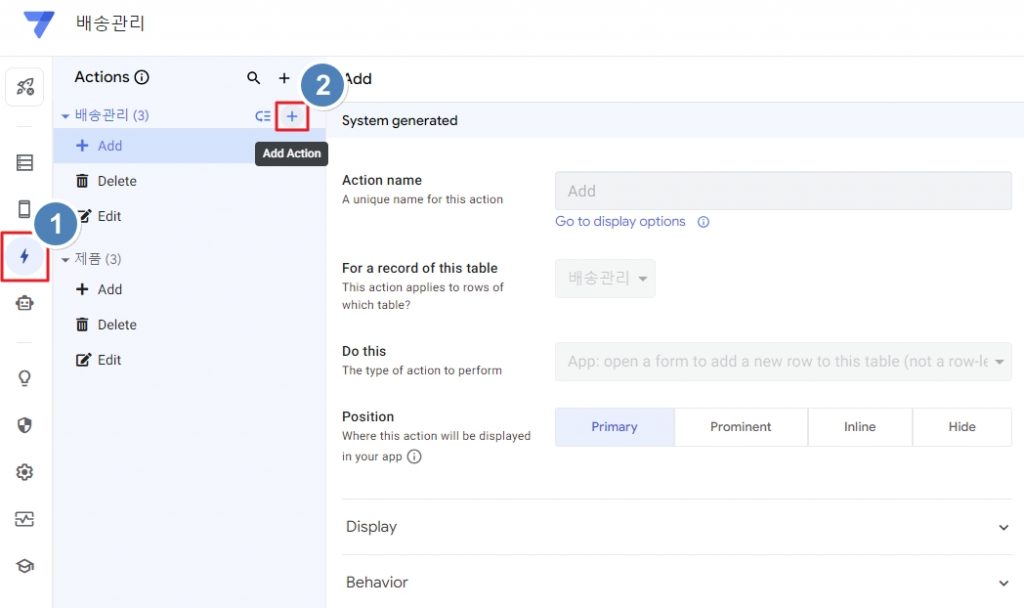
앱시트 에디터에서 좌측의 ‘Action’메뉴로 들어갑니다. Action 메뉴에서 기능을 추가할 테이블에서 사진과 같이 ‘Add Action’ 버튼을 클릭합니다. 예시에서는 배송관리 테이블에 기능을 추가하겠습니다.

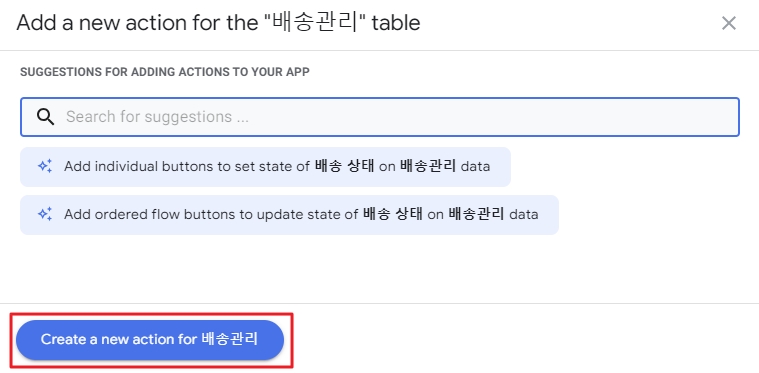
아래와 같은 화면이 나오면 ‘Create a new action for ~’ 버튼을 클릭하고 액션 세팅 화면으로 이동합니다.

2.2 액션 설정
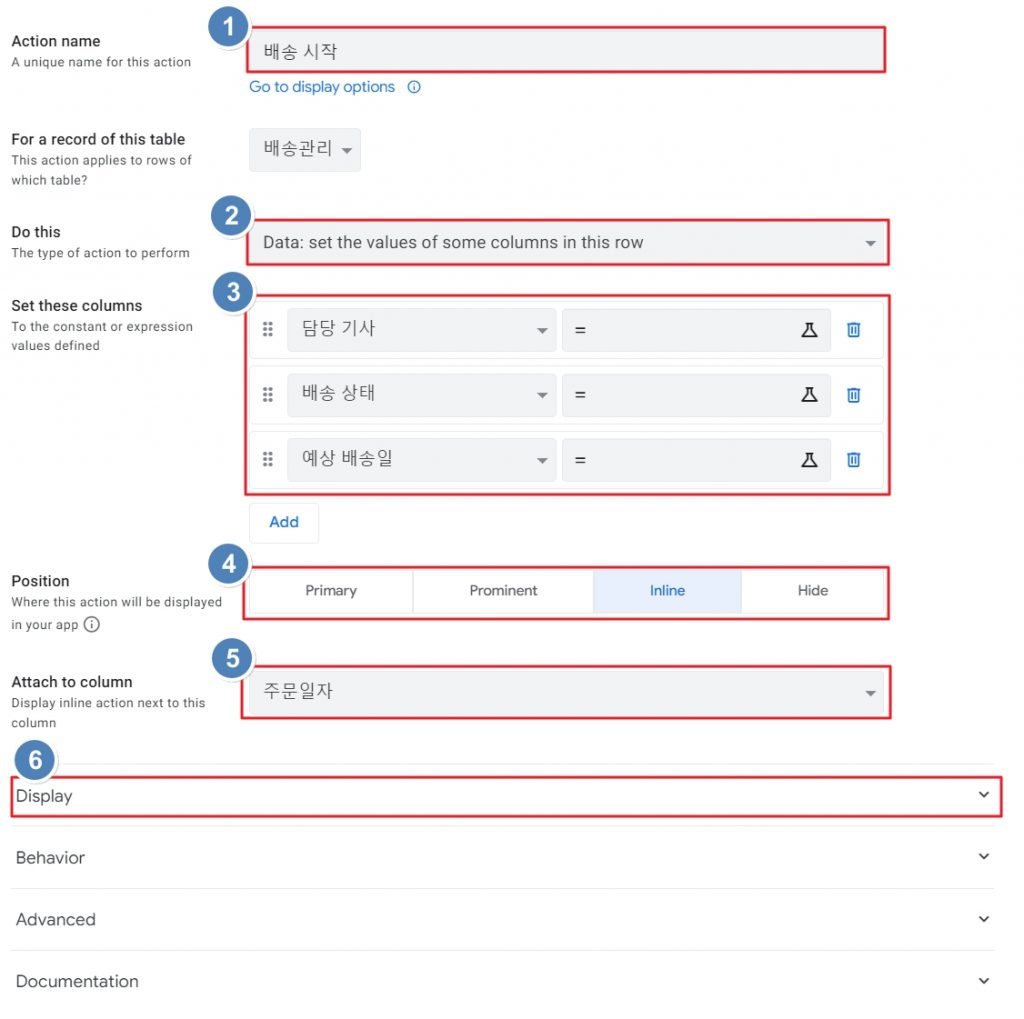
버튼을 클릭하면 다음과 같은 액션의 설정 화면이 나옵니다. 프롬프트 설정을 하기 전에 각각의 기능을 간단하게 살펴보겠습니다. 아래 첨부된 이미지와 함께 보시길 바랍니다.
1️⃣: 액션명을 설정합니다. 액션 아이콘의 위치 설정에 따라 액션명이 화면에 보이기도 하고, 보이지 않는 경우도 있습니다.
2️⃣: 액션 버튼을 클릭했을 때 어떤 작업을 수행할 것인지를 설정합니다. 이번 포스트에서는 프롬프트를 띄워서 일부 행의 값을 변경하는 것을 소개할 것이므로 ‘Data: set the values of some columns in this row’ 로 선택하였습니다.
💡 프롬프트 설정이 가능한 조건은 Do this의 값이 ‘Data: set the values of some columns in this row’일 때 입니다. 다른 설정에서는 프롬프트를 띄우는 기능을 수행할 수 없습니다.
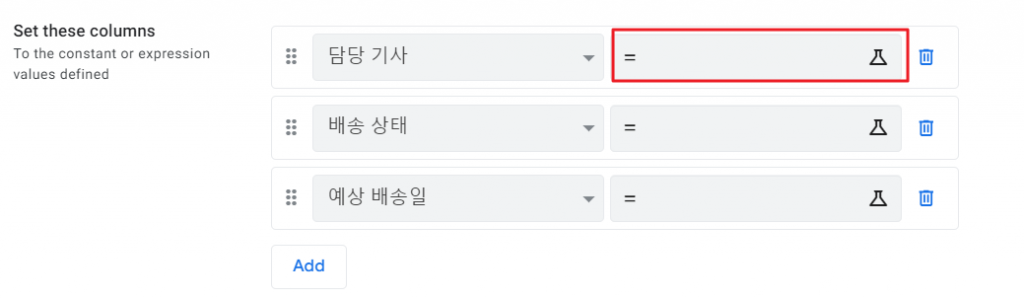
3️⃣: 수정해야 하는 열을 설정합니다. 이 설정 창은 Do this에 일부 열만 수정하도록 세팅하는 경우에 표시됩니다. 다수의 열을 설정하려면 ‘Add’버튼으로 추가할 수 있습니다. 우측의 수식 입력 창은 이 액션을 실행할 때에 삽입될 값 또는 수식을 설정하는 기능입니다. 매번 똑같은 값이 들어가는 경우라면 프롬프트 세팅을 하지 않고 수식 입력 창에 값을 넣거나 수식을 넣는 것이 더 간편하겠죠? 프롬프트 기능에서는 수식 입력 창이 핵심 기능 중에 하나이므로, 뒤에서 다시 설명하겠습니다.
4️⃣: 액션 아이콘의 위치를 설정합니다. Primary는 부동 버튼처럼 스크롤과 관계없이 표시되는 버튼, Prominent는 상세 보기 화면 상단에 표시되는 버튼, Inline은 관련 열 옆에 표시되는 버튼, Hide는 어떤 보기에도 표시되지 않는 버튼입니다. 이번 예시에서는 Inline을 사용하는 것이 가장 적합해보입니다. Position을 Inline으로 설정하는 경우, 다음 (5️⃣)의 설정 창이 표시됩니다.
5️⃣: 액션 아이콘을 어느 열에 표시할 것인지 설정합니다. 가장 앞에 표시하기 위해 ‘주문 일자’ 열을 선택하였습니다.
6️⃣: 액션 아이콘을 세팅하는 기능으로, 아이콘의 모양을 변경할 수 있습니다.

앱시트의 액션 기능은 다양한 설정을 지원합니다. 각각의 세부적인 기능들에 대하여 알아보시려면 구글에서 제공하는 다음의 레퍼런스를 읽어보시길 바랍니다.
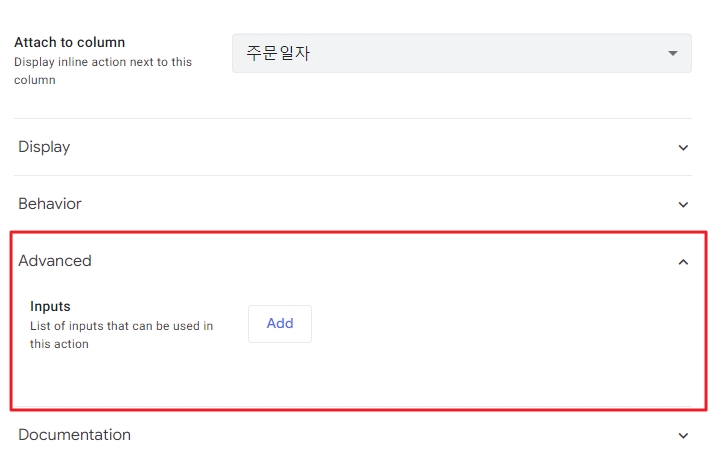
다음 세팅을 위해 ‘Advanced’를 클릭해보겠습니다.

2.3 프롬프트 설정
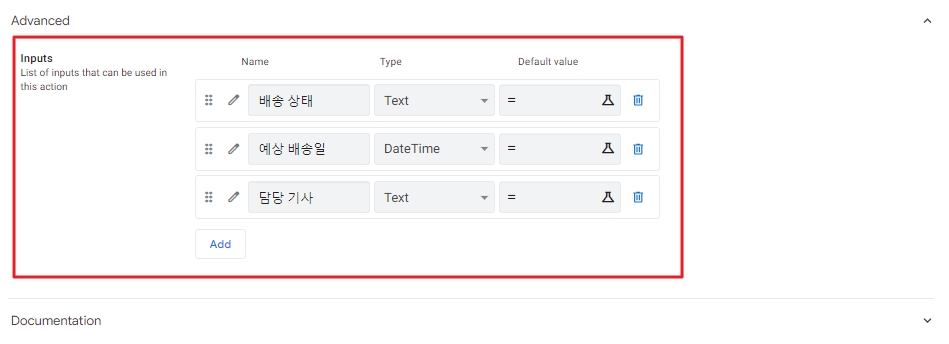
Advanced의 Inputs는 어떤 형식의 데이터를 입력해서 변수에 저장할 것인지를 정의합니다.
프롬프트를 사용하여 변경하고자 하는 셀은 ‘담당 기사’, ‘배송 상태’, ‘예상 배송일’로 3개 였지요? Inputs도 ‘Add’버튼을 사용하여 3개로 늘려주었습니다. 각각의 Inputs 변수를 수식에서 사용하기 위해서 Name을 다음과 같이 설정하였습니다. Inputs의 각 Type은 테이블 컬럼에 세팅된 Type과 일치하지 않는 경우 에러가 발생할 수 있기 때문에 Type을 일치시키는 것이 좋습니다.

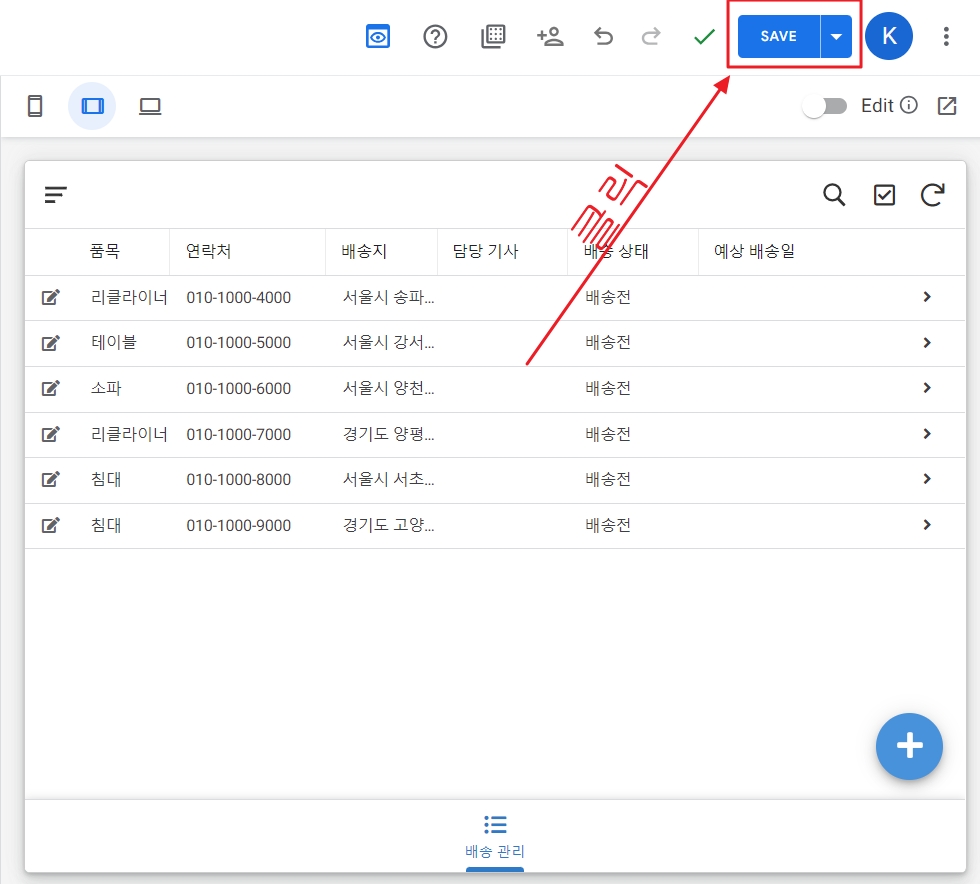
Inputs를 설정하였다면 다음과 같이 우측 상단의 ‘Save’버튼을 클릭하여 저장을 해주세요.
⚠️Inputs 설정한 뒤에 저장을 하지 않으면 다음 단계에서 오류가 발생할 수 있습니다.

저장을 마쳤다면 이제 앱시트의 컬럼과 Inputs를 연결해보겠습니다. 액션 설정 화면에서 다음의 수식 입력창을 클릭합니다.

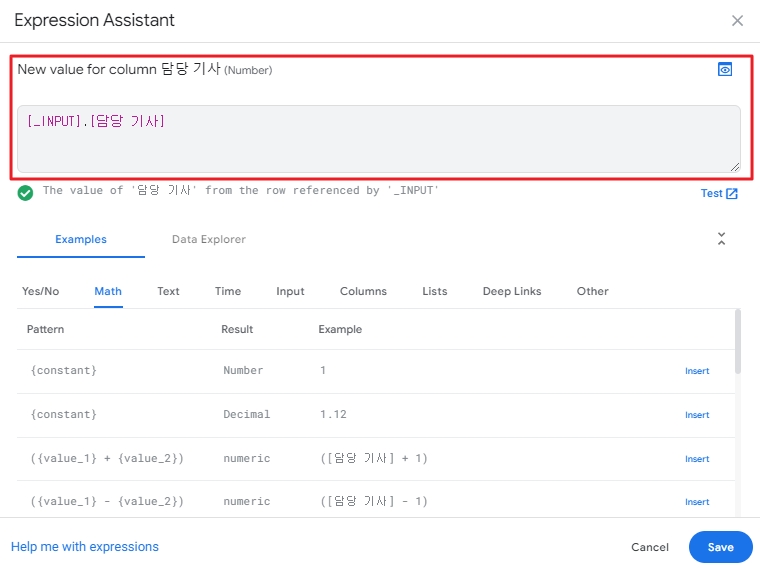
수식 입력창이 표시됩니다. 이 기능을 활용하여 Advanced → Inputs에서 설정했던 각각의 컬럼들을 불러올 수 있습니다. Inputs를 불러오는 방법은 아래 이미지와 같이 ‘[_INPUT]’ 표현식을 사용하는 것입니다. 이 표현식을 사용하면 Inputs 설정 값에 액세스 할 수 있습니다. 담당 기사 변수를 Inputs에서 ‘담당 기사’로 설정해두었지요? 따라서 ‘[_INPUT].[담당 기사]‘ 를 입력하고 저장하겠습니다.

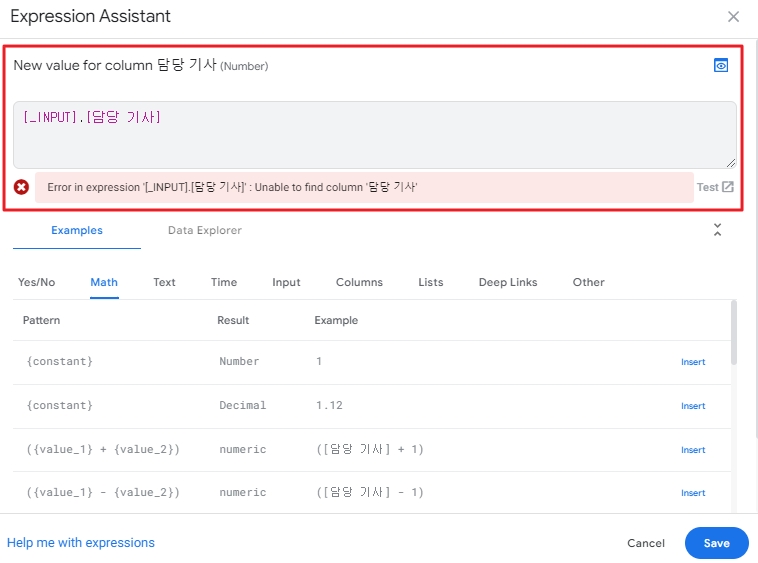
⚠️ 다음과 같이 컬럼을 찾을 수 없다는 에러 메시지가 나온다면 Inputs를 세팅한 뒤에 앱시트 저장을 했는지 확인해주세요. 저장을 해야만 Inputs 변수의 식별이 가능합니다.

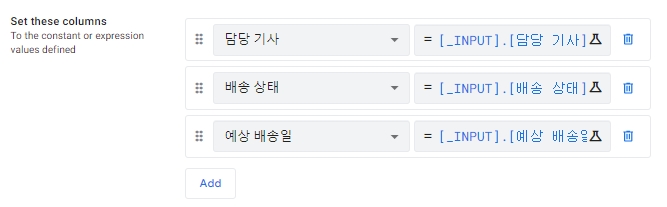
나머지 수식도 다음과 같이 동일한 방식으로 설정하였습니다. 여기까지 설정한 뒤에 저장을 하면 모든 작업이 끝납니다.

앱시트 뷰에 다음과 같은 액션 아이콘이 생성되어있습니다. 한번 클릭해볼까요?

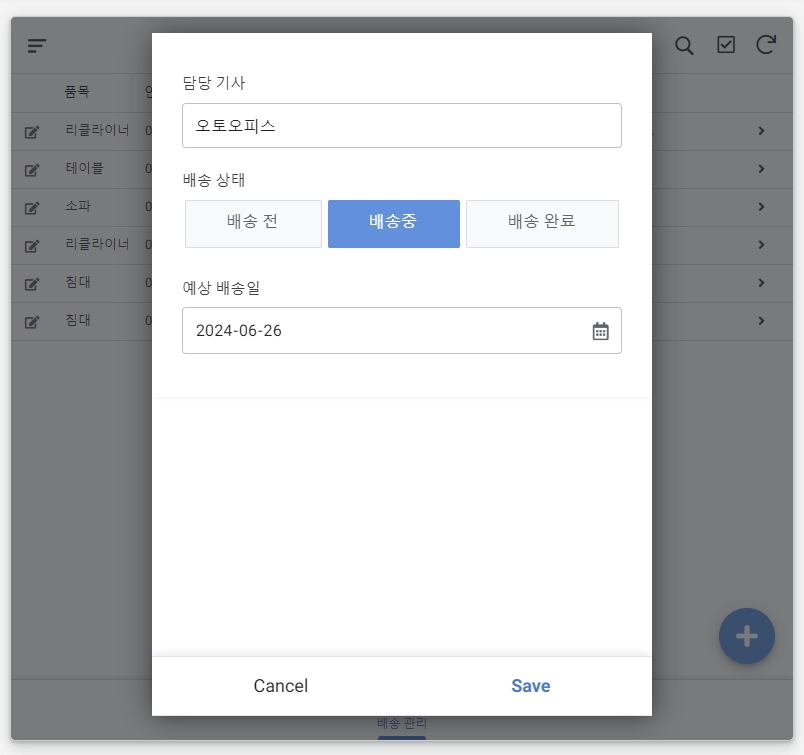
설정 했던 것과 같이 프롬프트가 화면에 표시되었습니다. 각각의 값을 입력한 뒤에 저장 버튼을 눌러보겠습니다.

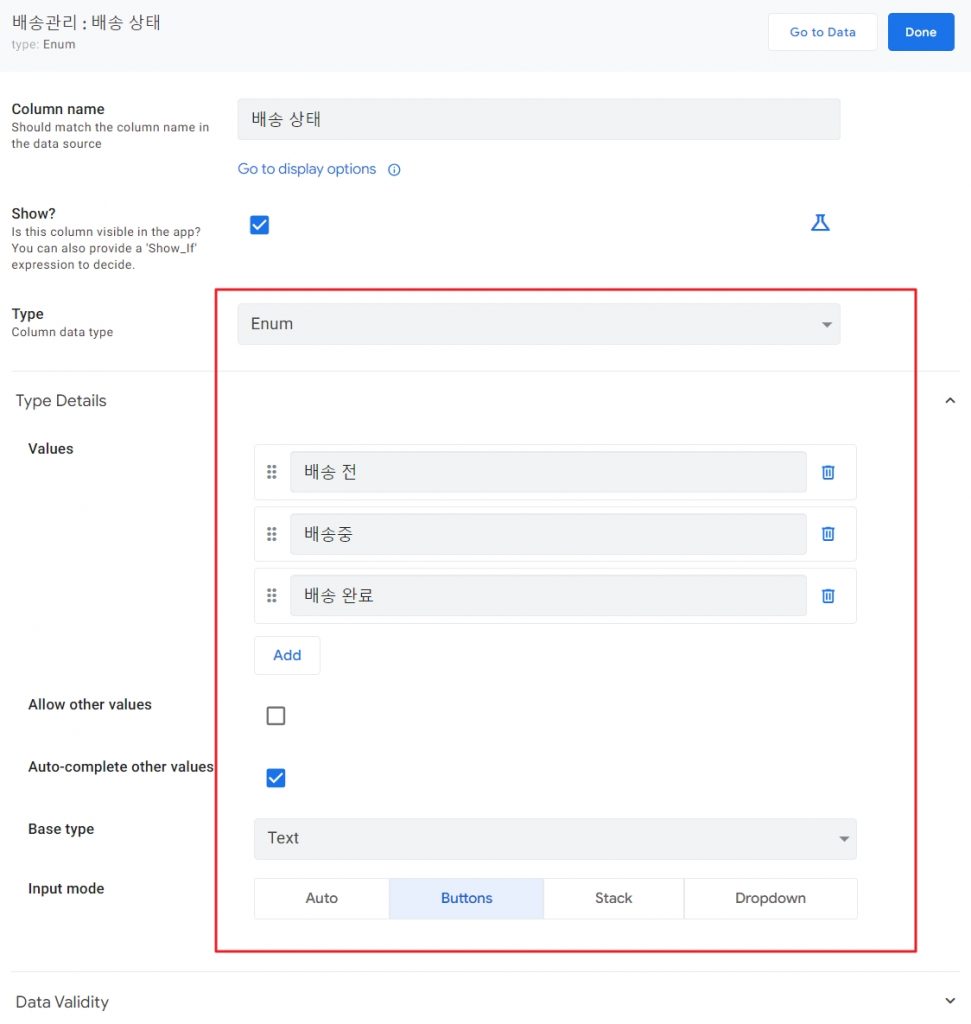
💡 프롬프트 창에서 유의할 점은, 배송 상태가 버튼 형식으로 되어 있다는 것이지요. 그 이유는 배송 상태의 컬럼 세팅이 Enum, Input Mode가 버튼 형식으로 되어있기 때문입니다. Type을 다른 형식으로 변경하면 프롬프트에서도 반영되므로 필요에 따라 수정하여 사용할 수 있습니다.

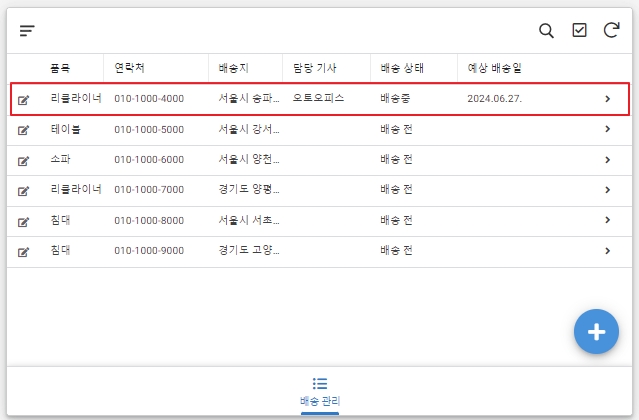
입력한 값이 잘 반영된 것을 확인할 수 있습니다.

오늘은 앱시트의 Input 기능을 사용하여 프롬프트로 입력받는 기능에 대해 살펴보았습니다. 오늘 배운 것을 직접 활용하면 간단하면서도 동적으로 데이터를 입력할 수 있습니다. 앱시트의 다양한 기능들을 활용하여 멋진 앱을 제작하시길 바랍니다!